But if a cookie is httpOnly, then document.cookie doesn't see it, so it is protected. Appendix: Cookie functions. Here's a small set of functions to work with cookies, more convenient than a manual modification of document.cookie. There exist many cookie libraries for that, so these are for demo purposes. Fully working though. But if a cookie is httpOnly, then document.cookie doesn't see it, so it is protected. Appendix: Cookie functions. Here's a small set of functions to work with cookies, more convenient than a manual modification of document.cookie. There exist many cookie libraries for that, so these are for demo purposes. Fully working though.
In the previous articles of this series we discussed basic concepts of cookies. How to view and edit cookies, types of cookies such as session cookies and third party cookies, etc. If you haven't read the first two parts of the blog, I recommend reading part 1 and part 2. In this blog post we will discuss the security specific flags of a cookie as promised viz, Secure, HttpOnly and SameSite.
Cookie Security
Why cookie security is necessary? Should we actually protect it? Ever thought what will happen if someone steal your cookie? Let's experiment with that. Let's login to some website and steal your cookies and see what happens.Let us use OwnCloud's demo website, open a new tab and browse to https://demo.owncloud.org. Type test/test as login credentials and press submit. Get your EditThisCookie Extension ready, let's play like a hacker.
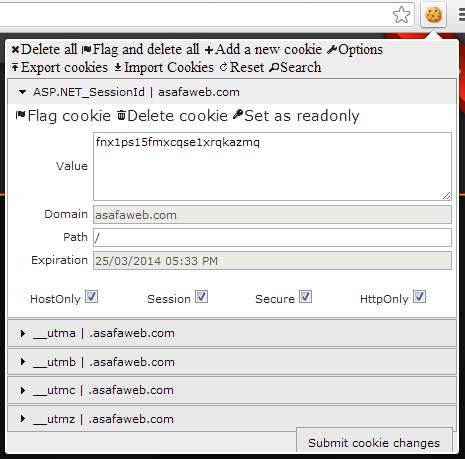
I am using Chrome, so I will go to EditThisCookie extension and view the cookie information of this website. This website uses two cookies to track the user's session namely oc9h6pkm5pd2 and oc_sessionPassphrase. Fine, let's copy the value of oc9h6pkm5pd2. Remember you are a hacker now 😀 So, you need to use this value somewhere. Ideally, the hacker will be using a different machine from some other unknown location. But for the purpose of demo let's use another browser in our machine. Open firefox and browse to https://demo.owncloud.org. In firefox I will use Cookie Manager addon to add/edit cookies. Once you have installed this addon a new icon will appear on the firefox toolbar. Click on it and open it for demo.owncloud.org's tab. It will list the cookies of demo.owncloud.org. Click the edit button near to oc9h6pkm5pd2. U will get a window like shown below.
Paste the contents we have copied to the Value field and click save. Now, copy the value of oc_sessionPassphrase andrepeat the same. The final settings would look like this
Now, go to the tab in Firefox where demo.owncloud.org is running and refresh it. What do you see? Pwned!
What are the chances of a cookie being stolen?
We now know that if an attacker is able to steal our cookie he can take over our web session. He can do whatever he wants. Taking over a session by stealing cookies is called Session Hijacking. The next question is obviously, how to steal cookies? We never allow an attacker to use our machine, do we?
There can be many ways by which an attacker with great knowledge,patience and a mindset to work can steal your cookie. We will discuss one major hack here.
Cross site scripting and HttpOnly cookie
Cross site scripting (XSS) is a Javascript injection attack. If you aren't familiar with Javascript no worries. Just understand that it is coding language works with HTML to manage and deliver rich user interface for a web application. If you are browsing Facebook, then the Javascript code of facebook.com can access any browser contents that are used by Facebook. For example it can access the cookies of Facebook stored in your browser, It can show popup to the user and ask to enter username and password and so on.
Let's see how Javascript can be used to steal your cookies. Let's move onto a demo website again. This time we use, https://xss-doc.appspot.com/demo/2 for the demo. In the website you can see a search bar. Type something, say 'test' and hit enter. You can see an error message saying 'Sorry, no results were found for test. Try again.' It is clear that whatever we type instead of test is shown back to us. For example if we type hello then the error message will be 'Sorry, no results were found for hello. Try again.' It should also be noted that the url is changed to https://xss-doc.appspot.com/demo/2?query=hello. Now, what happens if I type an HTML code instead of test? Let's go ahead and try that.
I am going to use 'test'. It is the HTML code to show the text 'test' in italics. Type it into the test field and hit Enter. Alas! Now test appears in italics! Do you feel something fishy here? No? Then let's go ahead and try to inject a Javascript instead of HTML code. Type alert(‘test') and hit enter. What do you see? A popup window with a message test. Now, that's Javascript.
Let's exploit thisObserve the url now,
https://xss-doc.appspot.com/demo/2?query=%3Cscript%3Ealert%28%27test%27%29%3C%2Fscript%3E.

The special characters in our query such as <,>,(,) are converted to some encoded format. This type of encoding is called url encoding and the browser does this by itself for security. Well, let's try something else now. I am going to hit alert(document.cookie) in the search bar. Well, it shows me the cookie of my current session.
Don't you still find anything fishy? Then, let's dig a bit more deeper. Lets copy the url for the above code
https://xss-doc.appspot.com/demo/2?query=%3Cscript%3Ealert%28document.cookie%29%3C%2Fscript%3E.
And send it to some friend in chat. They would only see some junk url. But since they trust you they might click it.
Now, if they click the url, it will open in a new tab and show their cookie as a popup. Well wait, what if I change the code a bit, such that the code can email that cookie to me? Boom! Easily their cookie is now mine, their session is now mine. This is a classical example of Cross Site Scripting, but the scope of this attack is way beyond than this. I am not going to it in depth right now. But I will later write detailed article on it. Now, for the purpose of understanding cookie security, this is enough.
The solutionNow you are hacked, your cookie is gone. We are in trouble. So there should be a mechanism to prevent attackers from stealing your cookie by means of XSS. That mechanism is the HttpOnly flag of Cookie. While setting up a cookie if you set the value of this flag to True, then Javascript cannot access this cookie. In fact, our browser will not allow Javascript to read it. We are all safe, aren't we? Well, its ambiguous. We aren't still 100% safe, but we are a lot safer than before.
Cross Site Request Forgery and SameSite cookie
Just like XSS, Cross Site Request Forgery(CSRF) is another type of attack in which the attacker gains access to a legitimate user's session. As compared to XSS, here the attacker will not steal anything such as cookies. Instead he will use the user's session without consent. We will see how this is possible.
Imagine that there is a banking application. Suppose the application url be https://www.testbankapp.com. When you transfer $1000 from this bank to account number 875495878521, suppose that the bank is using the following query.
https://www.testbankapp.com/transfer?amt=1000&toAccNo=875495878521&fromAccNo=954781203584&mode=imps
Paragraphs 1 1 4. Here, amt is the amount to be transferred, toAccNo is the account number to which the money is to be transferred and fromAccNo is the account number from which money is withdrawn. If you think like a hacker, you would have probably thought to change the value of toAccNo to your account number and pwn the user. Good thought! But it's not easy, reason being the cookies. When a user is logged in, there will be a unique session cookie assigned to him. The cookie will be sent as post data with every request to the server. The bank server will verify this cookie before executing each transfer request. So, it is clear that we cannot use this url unless we get access to his cookie. Let's see how we can get access to this cookie in terms of CSRF.
Attack scenarioThe attacker will create an attractive website based on the target user's interest, lets call it http://www.trustmedude.com for instance. For example, a website that provides live cricket score or even a porn website. Inside that application he can embed an ajax request to call the url
https://www.testbankapp.com/transfer?amt=1000&toAccNo=258946257412&fromAccNo=954781203584&mode=imps Safari download.
Where 258946257412 is the account number of the attacker. Now, if the legitimate user is logged into the bank's original website, then the attacker will force the user to browse his website http://www.trustmedude.com by some means, for example by sending the url in chat. When the user clicks on the the website, the Ajax request embedded in the website will be executed in the background. If the user is actually logged into the bank application in another tab, then his cookies will be readily available in the browser. The browser will see a request is being sent to the bank's website. Since the request is being initiated to the testbankapp.com domain, the browser will not think twice before sending the valid cookie of the user. That's it, pwned!
Httponly Cookie Attribute
The solution with samesite cookieThis is a typical example of CSRF attack. In a real world attack this will be more complex. To prevent stealing cookie by means of CSRF, HTTP working group introduced the SameSite cookie flag in 2016. Let's understand how it works. Basically SameSite key has two values available namely lax and strict. Example with SameSite:
Set-Cookie: phpsessid=oIZEL75Sahdgf34ghLnw; HttpOnly; Secure; SameSite=Strict
Consider our CSRF example above. In case of SameSite=Strict, the browser will not send the cookie to an already authenticated web site, if the link derives from an external site. So, in our example the browser will not send the cookies even if the user clicks on the malicious url sent by the attacker. The value strict will block the cookie from any cross origin usage, and hence it is considered as most appropriate for a banking application.
Httponly Cookie Angular
But there can be other cases where a limited cross origin usage is required. For example if a website wants to direct users to Github, session cookie needs to be allowed when following a regular link from this website. This can be achieved by setting SameSite=lax. In lax mode limited cross site usage will be allowed, i.e if the request is a GET request and the request is top-level. Top level means the url bar should indicate the cross origin request. For example, consider the case when you are redirected to facebook.com from some YouTube comment.
The table below shows what requests are sent with a cross origin request. The corresponding SameSite values are also shown.
It should be noted that implementing SamSite isn't the exact fix to CSRF. SameSite is just an additional layer of protection.
And the Secure flag
Now we have a basic idea on HttpOnly and SameSite cookie flags. Last one is the Secure flag. There is no big deal here. It deals with SSL. Have you heard about Man in the Middle(MiTM) attacks? A man in the middle attack is a common type of attack in which the attacker tries to capture the web traffic from any intermediate nodes such as routers or wires. HTTP is a plain text protocol, which means anything you send through the internet is transmitted as clear text. Anyone sitting in between the client and server can view everything that's being sent through the wire.
It is really dangerous and in order to prevent it SSL(Secure Socket Layer) was introduced. You might have noticed some websites having url starting with https instead of http right? Those are SSL enabled website. Once enabled, SSL ensures that the contents being transmitted back-forth between client browser and server will be encrypted. Which means, man in the middle attacker will only see encrypted data now. He will not have the decryption key and hence cannot retrieve the original data. Well, the cookies in our browser needs to be transmitted in the same way right? Otherwise the MiTM attacker will capture the cookies.
The solutionIf we implement SSL, ideally all the requests must be transmitted as https. But sometimes due to several reasons, even if SSL is enabled some websites allow to be rendered via http. In that case, the cookie will also be transmitted as clear text. But we can tell the browser explicitly to send the cookies only if an https channel is found. Once the Secure flag is set as True, browser will send the cookies only if an https channel is found. In all other cases, it will fail the request and saving the cookie. All caught up 🙂
Wrapping up
That's it for now. I have covered the very basics of Secure, HttpOnly and SameSite flags in this articles. Please do research on everything we have discussed. I will soon write an article soon on SSL and it's working. Please keep visiting and encourage me. If you like reading through my blog posts consider donating something. Easiest thing you can do is clicking and browsing any advertisement shown in the blog pages. Thanks!
